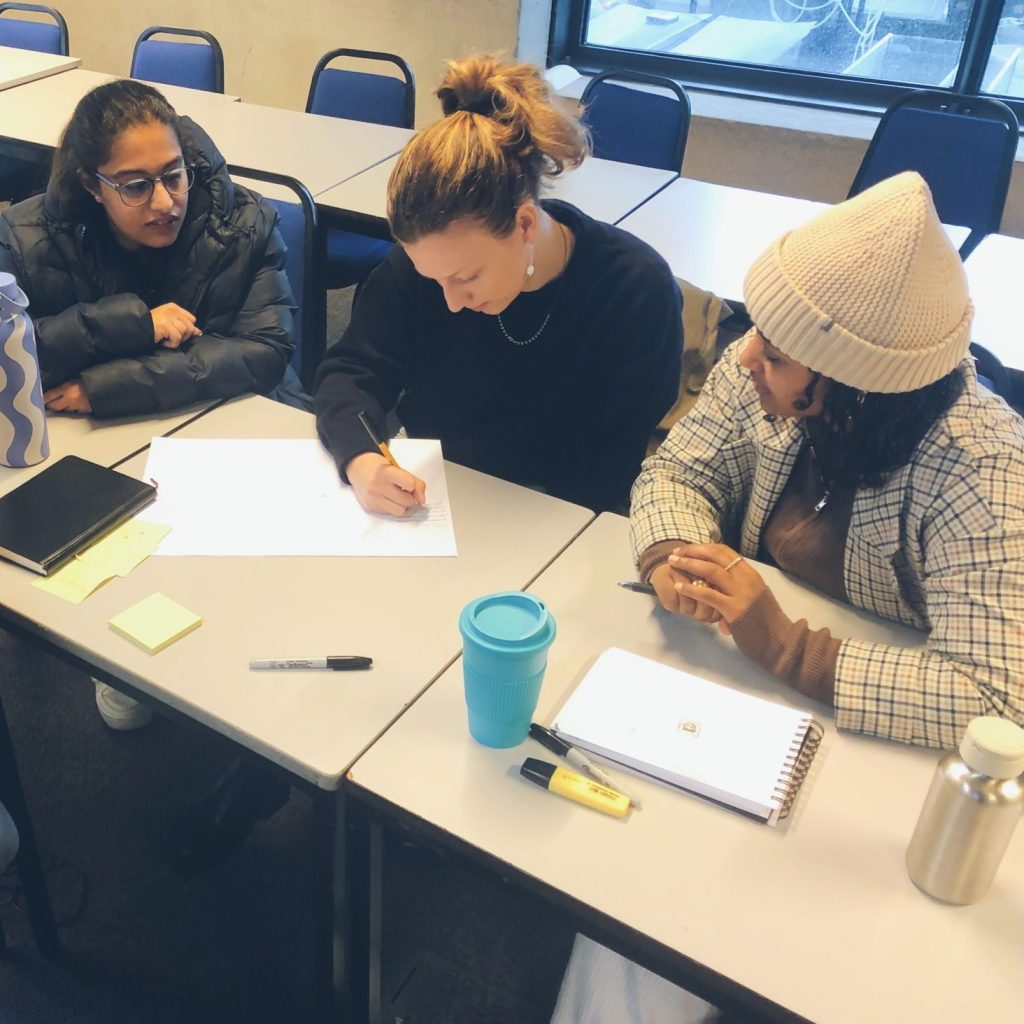
As I start my Major Project, I want to create a platform for outfit inspiration and seamless shopping. I know that User Experience Design (UXD) is key. It will help ensure the final product meets my target audience’s needs and expectations. The UXD workshops I attended gave me valuable insights into the design process. They introduced tools like user personas, empathy mapping, journey maps, and iterative testing. These tools will be essential in developing a user-centered platform.
Setting the Foundation: Applying UX Research Techniques
My platform aims to give Gen Z shoppers and influencers a smooth, user-friendly space. They can find outfit ideas and buy products through affiliate links. The platform will merge a user-generated content model with an affiliate marketplace. It will let users express themselves while shopping with ease.
My goal in implementing UXD concepts is to create a platform that is functional, accessible, engaging, and emotionally impactful. I want to make a space that reflects the ideals and behaviors of Generation Z.
Before I start the development process, I need to reflect on my research approach and the logic behind it. Thorough research is key to a user-centered product, and the workshops I’ve attended have reinforced this belief. By conducting thorough research, I can find pain points, unmet needs, and areas for innovation. This will ensure the product meets users’ expectations.
Defining Clear
Research Objectives
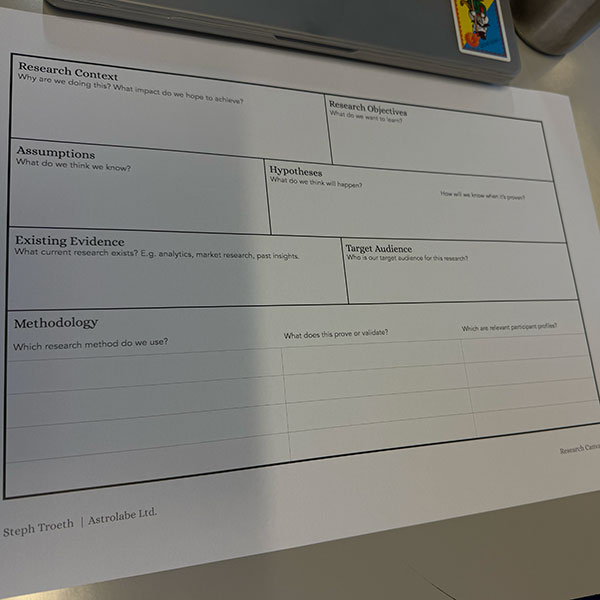
The first step is establishing clear research objectives that guide my UXD techniques and methodologies throughout the project. Defining these objectives will keep the research focused and aligned with the overall goal.
Steps for Define Research Objectives:
- Determine the Real Goals: What do I hope to achieve with my research, and how does it relate to the project’s overall goals?
- Identify Assumptions and Hypotheses: What assumptions drive my design decisions? I will conduct user research to guarantee that these are evidence-based decisions.
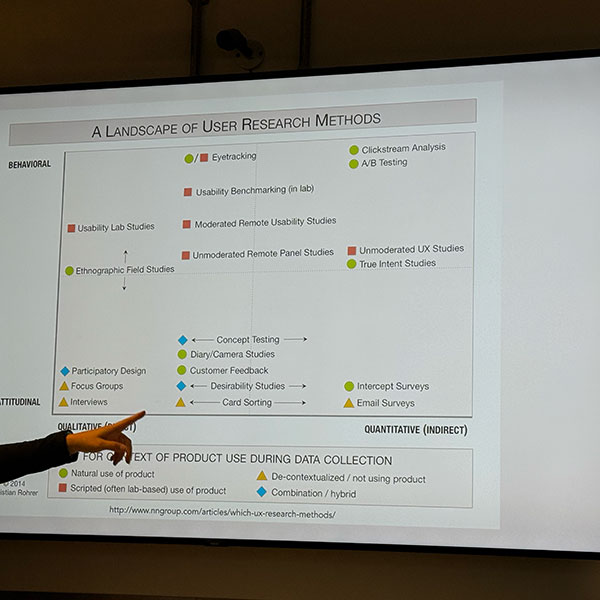
- Design the Research: Determine the methodology, sample size, and specific research sessions.
- Conduct the Research: To gain an understanding of the user demands, I will do interviews, surveys, and usability testing.
Once the research objectives are clear, I’ll reframe the problem as a “How might we…?”
statement and outline the platform’s core features in phase one. This will act as a checkpoint
to ensure the project meets its promises to users while remaining scalable for future growth.
Defining My Target Audience
After defining the research objectives, the next step is to know the target audience in depth. Since user needs are essential to building a successful platform, I will focus on identifying them. By addressing both emotional and functional needs, I can ensure the design solves real problems and creates a meaningful experience.
My Proposed Approach
User Personas: I will create two personas to represent the different groups of my target audience
I will curate key details such as demographics, goals, frustrations, and preferred features. This will guide me in designing a platform that meets their unique needs.
Fashion Enthusiast: A Gen Z user who enjoys experimenting with clothing ideas and prefers simple access to things. This customer is very interested in social media trends and is looking for a platform that provides tailored suggestions and a smooth shopping experience.
Aspiring Influencer: A social media influencer looking to curate and share clothes while earning money via affiliate links. This persona wants solutions that allow them to do quick outfit sharing and give easy access to affiliate marketing services.

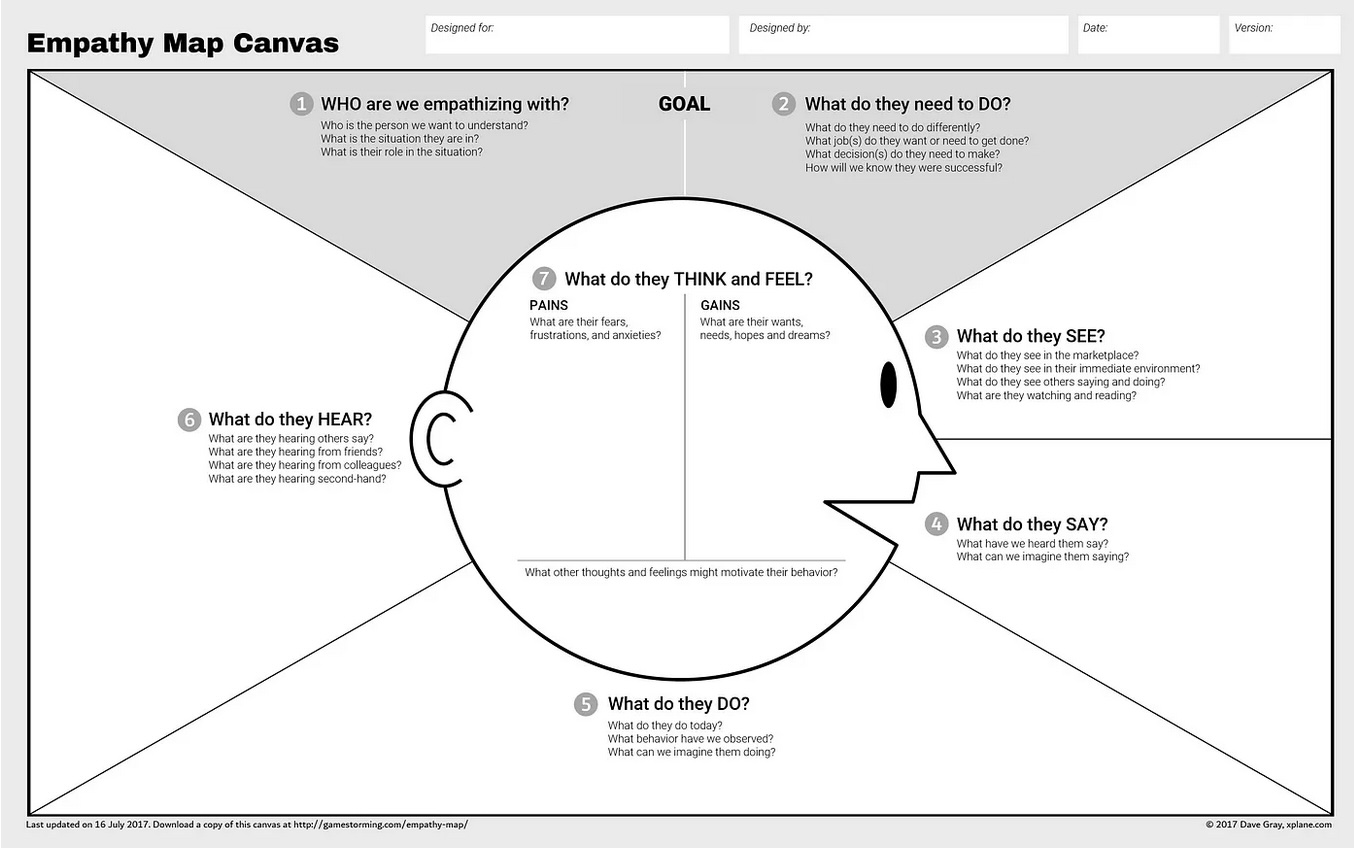
Empathy Mapping
To better understand users, I will do empathy mapping exercises, helping me uncover their thoughts, feelings, and behaviors. The empathy mapping was an exercise we did in the workshop which I found to be right for my major project. It will help me with identifying the pain areas such as platform navigation challenges or confusing product listings. With these insights, I’ll create solutions to reduce issues, improve the filters, and clarify the product categories for a better user experience.
Competitor Analysis
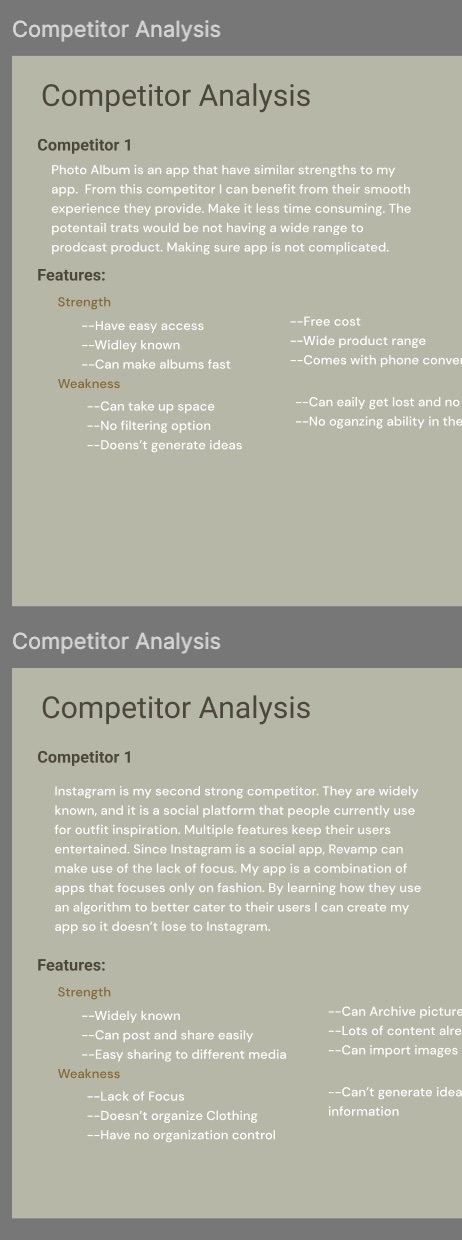
Another part of my research focus will be on understanding the competitive landscape. It is critical to discover possibilities to improve the user experience while also defining the target audience. By analyzing competitors, I can identify gaps that my platform can fill, resulting in my platform giving an improved service to users. One way I’ll use to assess competitors’ platforms is using heuristic evaluation, which I found could be useful from the workshops.
My Proposed Approach:
Heuristic Evaluation: I will perform a detailed heuristic evaluation of competitors in the outfit inspiration and affiliate shopping space, such as LikeToKnow.It and 21 Buttons. This evaluation will assess the following usability aspects.
Ease of Use: How intuitive is the platform’s interface? Is it easy to browse outfits, and can users easily navigate after a period of inactivity?
Onboarding Processes: How simple and frictionless is the account creation and onboarding process? Does it allow users to engage with the platform quickly?
Customization Options: How flexible is the platform in enabling users to personalize their shopping and content-sharing experience?
I will find competitors’ weaknesses by analyzing these aspects and helping me reveal opportunities to improve the user experience.
Designing the User Experience
With a solid grasp of user personas and my competitors, the next step is to design a smoothly guided user experience. This phase will focus on structuring the platform’s content and interactions in a way that aligns with user needs and expectations. Through a carefully planned Information Architecture (IA), sketching, wireframing, and prototyping, I’ll ensure the platform is both functional and intuitive, creating a fluid journey from start to finish.
A key part of UXD is creating a logical structure for how content and features are organized on the platform. Information Architecture (IA) defines how users will navigate and access the content they need, providing a framework to simplify their journey.
User Flow: I will start by mapping out the user flow, which outlines the sequence of actions a user takes when interacting with the platform. This will include stages such as discovering the platform via Instagram links, browsing outfits, saving them to collections, and making purchases through affiliate links. Understanding the user flow will help me find pain points, like confusing navigation so that I can address them early on.
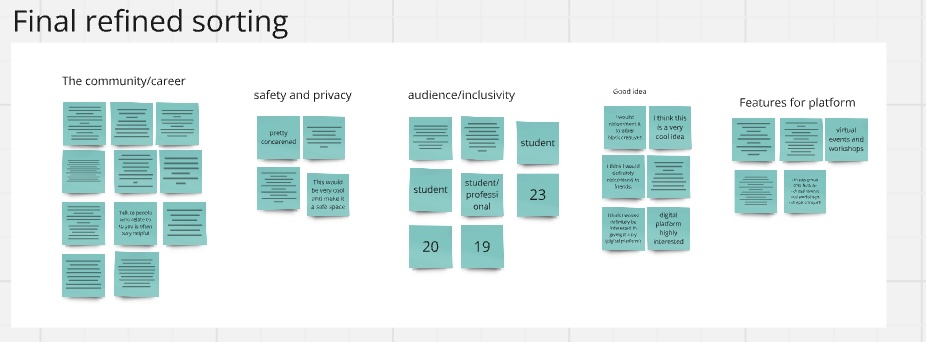
Card Sorting: I will use card sorting, a technique where users categorize features such as outfits, collections, and affiliate links into logical groups. This will give me an idea of what to prioritize when building my platform’s menu structure. It should align with users’ mental models and help them find what they need quickly and easily.
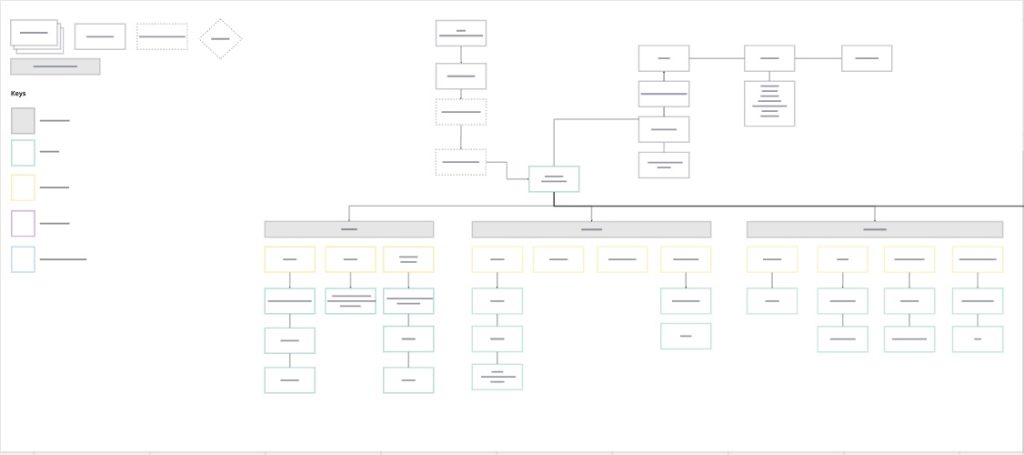
Site Mapping: Based on insights from card sorting, I will create a hierarchical site map that organizes the platform’s features. The site map will prioritize essential features like “Explore Collections,” “My Outfits,” and “Start Your Collection,” ensuring they are easily accessible from the main navigation bar.
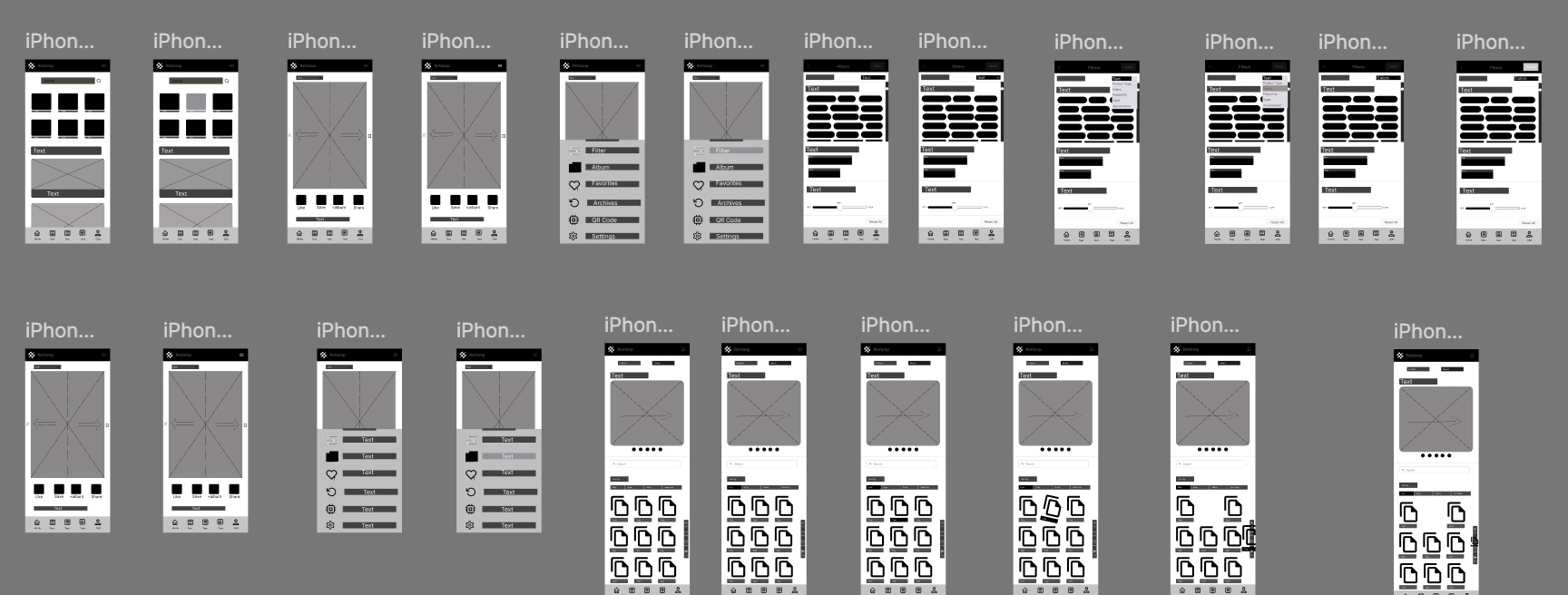
Sketching, Wireframing, and Prototyping
Once the information architecture is defined, I’ll then create visual, interactive concepts for the platform’s structure. This means creating quick sketches, low-fidelity wireframes, and interactive prototypes. It will bring the interface to life and allow for early testing.
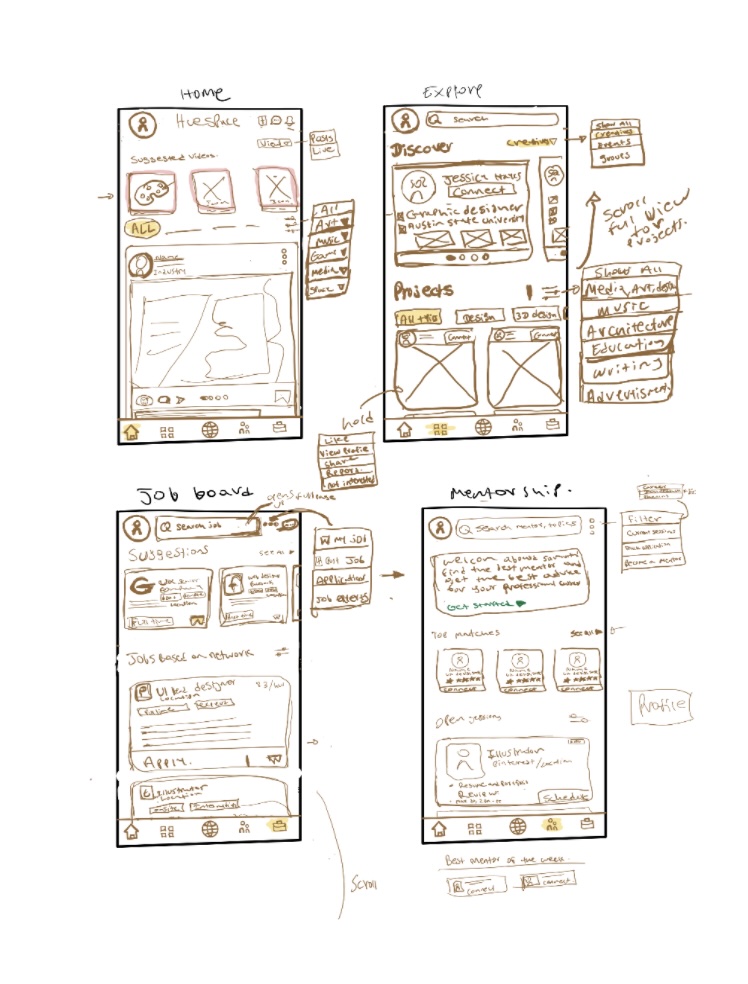
Timed Sketches
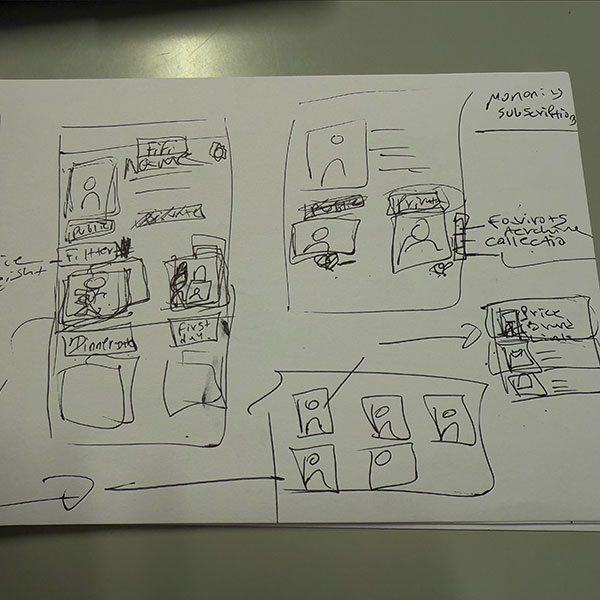
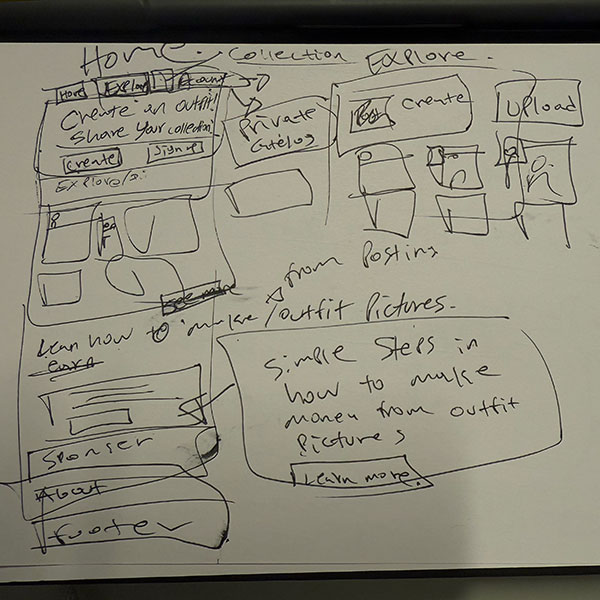
I will begin by creating quick, timed sketches to explore design ideas for key screens such as the homepage, outfit tagging page, and user account pages. These sketches will form the foundation for more detailed wireframes and prototypes.
Prototyping
Finally, I will develop interactive prototypes using tools like Figma to simulate the user flow. These prototypes will allow me to test user interactions and identify potential friction points before development begins.
Design Iteration and Concept Refinement
My Proposed Approach
After creating wireframes and starting user testing, continuing to refine design concepts is important to ensure both usability and aesthetic appeal.
This phase involves reviewing and iterating on wireframes and prototypes based on early feedback, A/B testing, or self-assessment before formal user testing.
Internal Review and Refinement
After developing the wireframes and prototypes, I will review them. I will check each design element’s usability, flow, and consistency. This stage will help identify issues like navigation inconsistencies or layout problems that might not be obvious initially.
A/B Testing for Design Variations
Incorporating A/B testing will help me evaluate different design concepts and their impact on user engagement. I’ll test variations of key screens such as the homepage layout, navigation styles, or call-to-action buttons.
Interactive Prototyping and Refinement
After gathering feedback, I’ll update the prototypes to reflect the necessary changes. By refining the user flow, every action will feel intuitive and seamless, with minimal friction.
Usability and Visual Testing
Before formal user testing, I’ll conduct informal tests with a group of friends or colleagues. Their feedback will help identify potential improvements in visual elements, interactivity, and usability.
Feedback Integration for Final Refinements
After refining the prototype based on feedback, I’ll finalize it for formal user testing to gather more structured feedback and finalize the design.
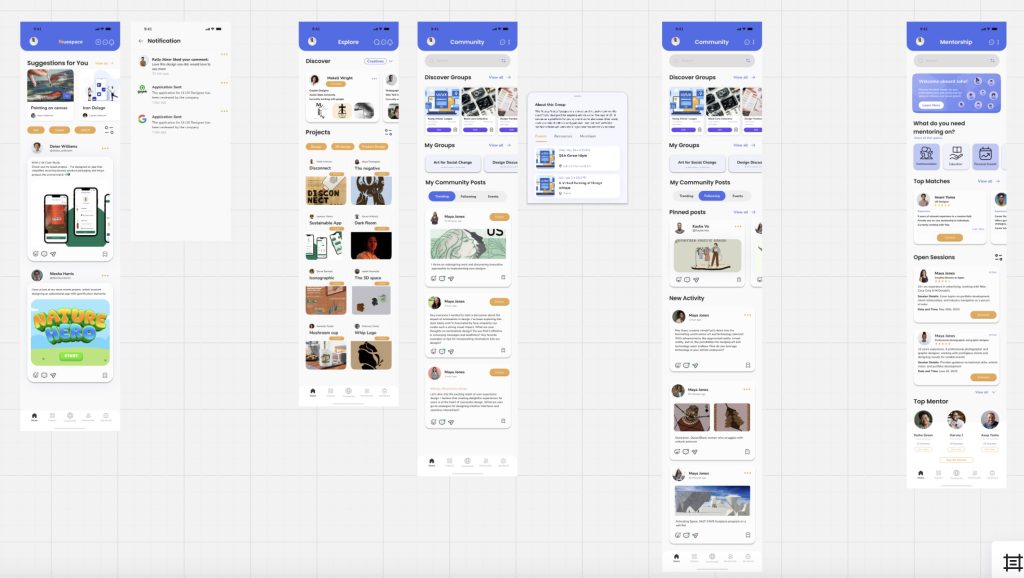
Visual Design
In fashion and e-commerce, visual appeal is crucial to attracting and keeping users. To ensure the platform resonates with Gen Z, the design must have a balance between modern aesthetics and functionality. A strong visual design will guide users through the platform while reinforcing the brand identity, ultimately enhancing the overall user experience.
My Proposed Approach
Design Systems: Creating a comprehensive design system is very important in my development phase. I will beforehand prep my illustrations, and predefine my typography, color palettes, and iconography. This design system will ensure visual consistency across the platform, providing users with a cohesive, intuitive interface throughout their journey.
Visual Hierarchy: Another tip I heard in my workshop that I will keep in mind is implementing a good visual hierarchy. This helps with enhancing usability and ensuring that key elements, such as calls to action, stand out clearly. I want to help with effortlessly guiding users through the platform, improving usability, and reducing cognitive load.
Implementing UXD Techniques During Development
As the platform evolves, it must use inclusive and accessible design. It is vital to provide all users, regardless of their abilities,
with an engaging experience. I will follow the accessibility guidelines, which will be central to creating a user-friendly
platform for a diverse audience.

Inclusive and Accessible Design: An inclusive, accessible platform is vital for a fair experience for all users. Research and workshops stress the need for accessibility.
I will apply these principles in the development process.
Contrast Ratios: To improve readability, the text must contrast enough with background colors to comply with WCAG (Web Content Accessibility Guidelines). This will make the platform accessible to users with visual impairments, including color blindness.
Responsive Design: The platform will be responsive, adjusting to any device and screen size. This lets users access the platform on mobile phones, tablets, and desktops while maintaining full functionality.
Inclusive Language: I will use gender-neutral, culturally sensitive language on the platform. This will create a respectful space for all users and show my commitment to a global audience.
Feedback Loops: Gathering valuable user feedback is crucial; it will help us refine the platforms design and improve the user experience.
Feedback loops will be key in the iterative design process. They will ensure we continuously improve the design to meet user needs at every stage.
My Proposed Approach:
During development, I will conduct usability testing sessions with friends and family from my target demographic, like Gen-Z fashion enthusiasts. These sessions will use both informal and formal feedback methods. They will include scenario-based tasks, think-aloud protocols, and observational notes. This will help me find usability issues, like navigation problems and frustrations, before deployment.
Each testing task will be clear, actionable, and realistic, avoiding overly detailed instructions that could influence the results. Tasks such as uploading outfits, making purchases, and navigating platform features will be tested early to identify challenges. I will gather feedback through surveys and informal interviews, with particular attention to features like the affiliate-link tagging interface.
Post-Launch Feedback:
Once the platform is live, I will add a ‘Rate Your Experience’ prompt to collect feedback. I will categorize the insight into areas such as usability, visual design, and performance, providing valuable data for future improvements. Continuous feedback will guide further iterations, ensuring the platform stays relevant and user-centered.
Conclusion
By using User Experience Design principles in my Major Project, I will create a platform that is functional, engaging, intuitive, and accessible. I will use techniques like user personas, empathy maps, journey maps, wireframes, and ongoing testing. My goal is to create a solution that meets my audiences needs. It should provide a seamless user experience at every stage. Testing and feedback will keep the platform relevant and user-focused.