By Fasika Kelile
For my small business website project, I chose Recursive Records, a vinyl and CD store catering to both new and second-hand music enthusiasts.

Planning & Research
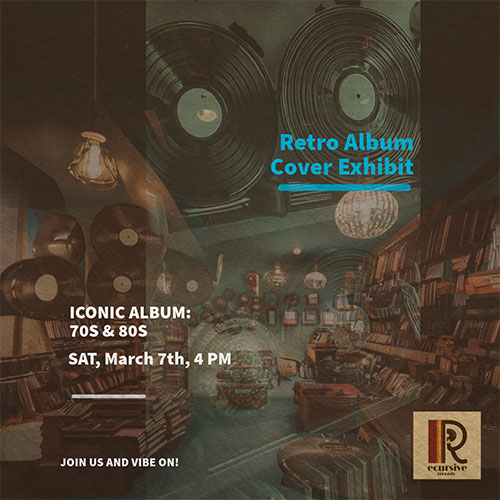
The goal of the website was to serve as a marketing tool rather than an e-commerce platform, encouraging visitors to physically visit the store. This meant my design approach needed to prioritize engagement, nostalgia, and an inviting atmosphere that reflected the warmth and richness of analog sound.
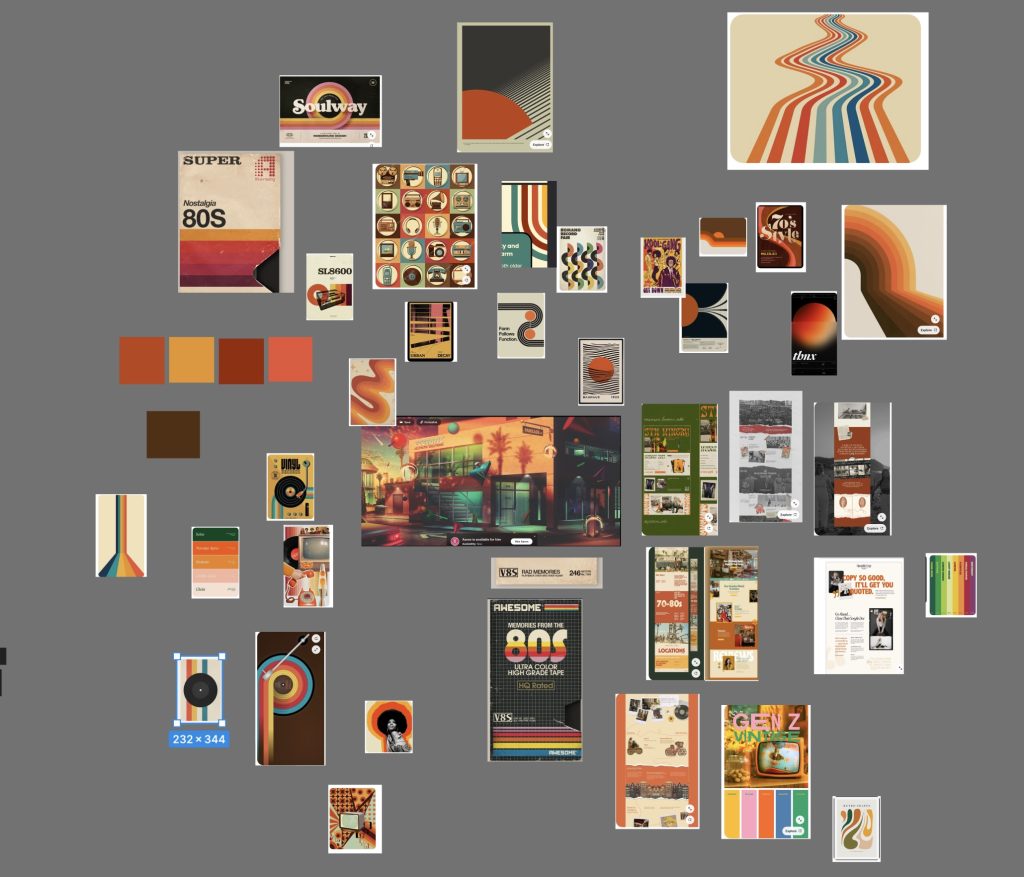
Before jumping into development, I conducted research on existing record store websites, exploring how they present their collections, events, and branding. Competitors such as Sister Ray, Hymies Records, and Vinyl Vault provided insights into how music retailers engage customers online. I also explored the history of vinyl records, focusing on their peak in the 1970s and resurgence in the 2000s, to craft a brand identity that resonates with both older collectors and younger audiences embracing vintage aesthetics.
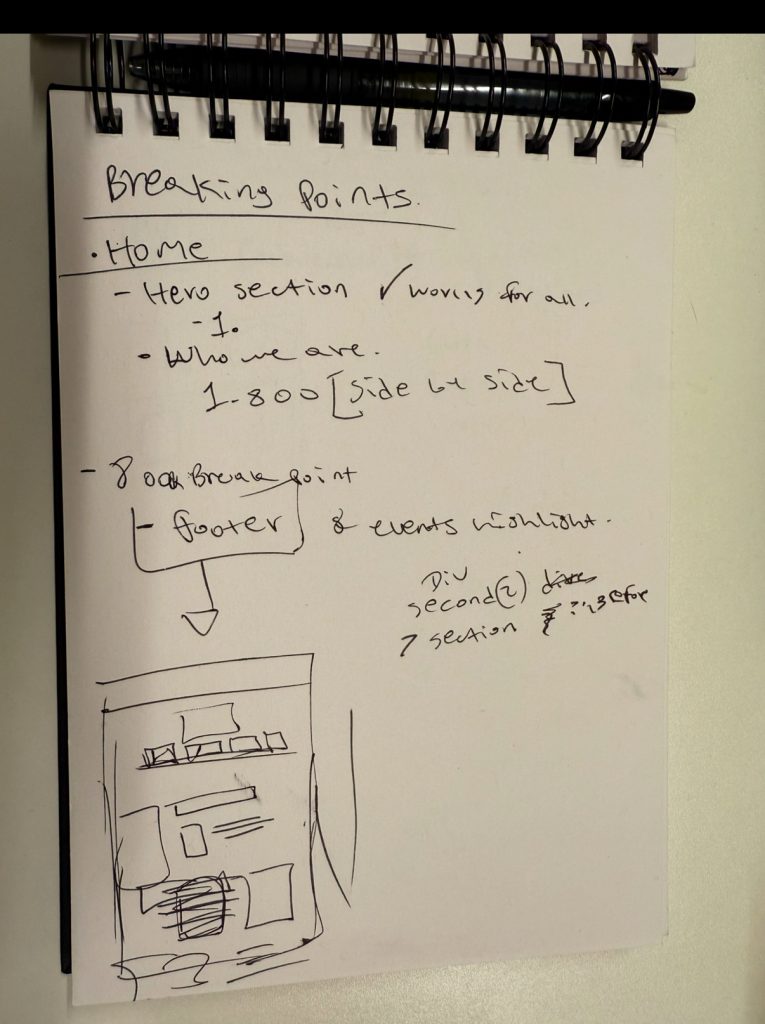
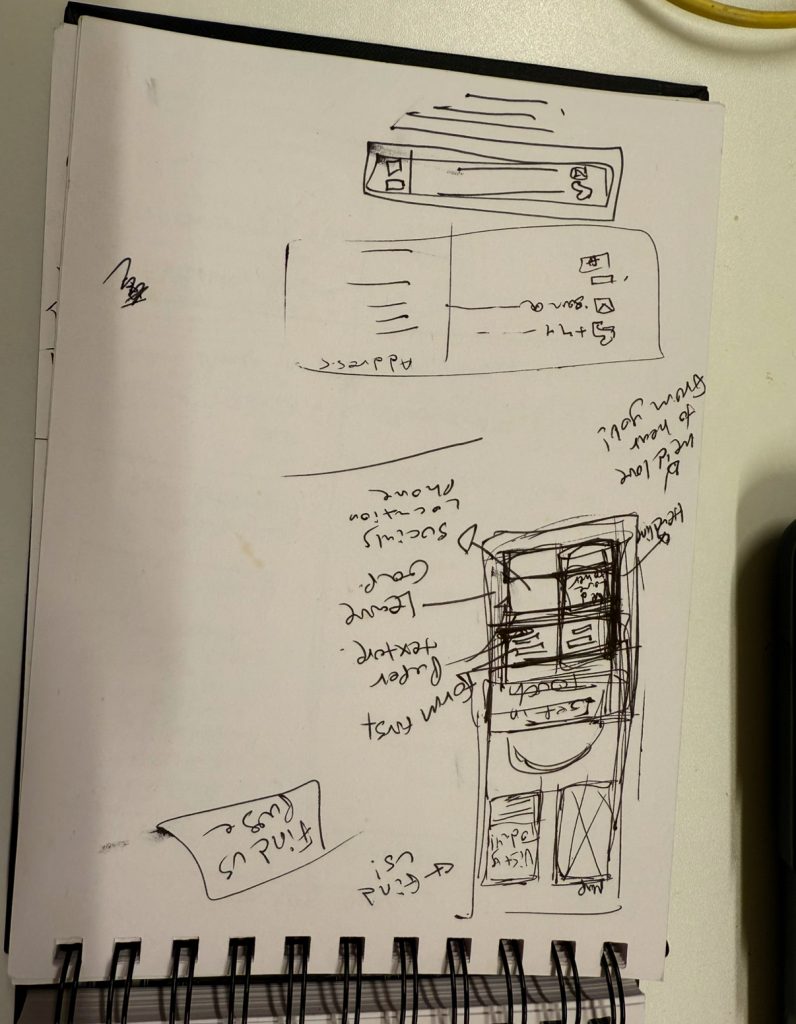
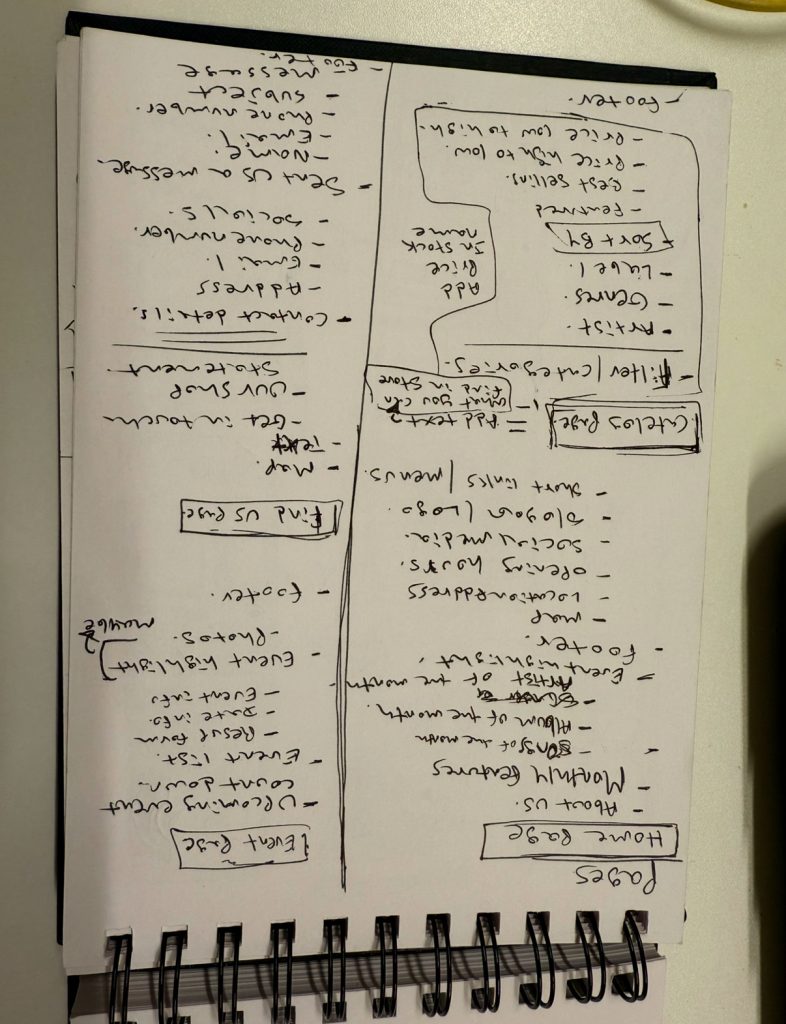
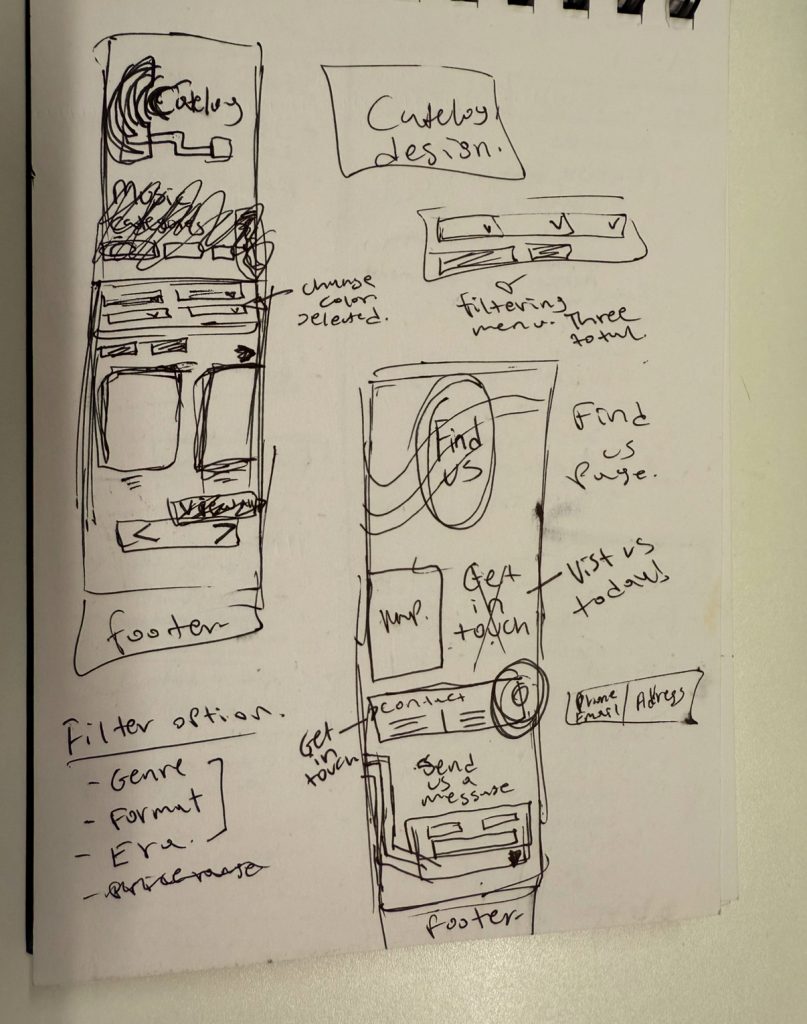
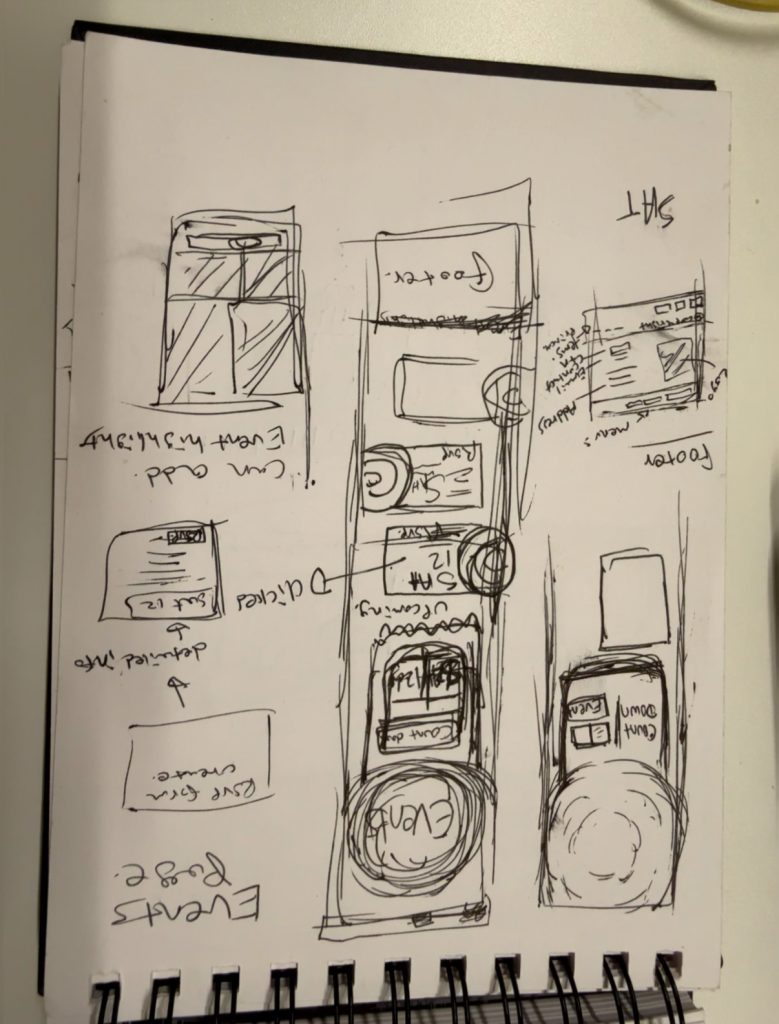
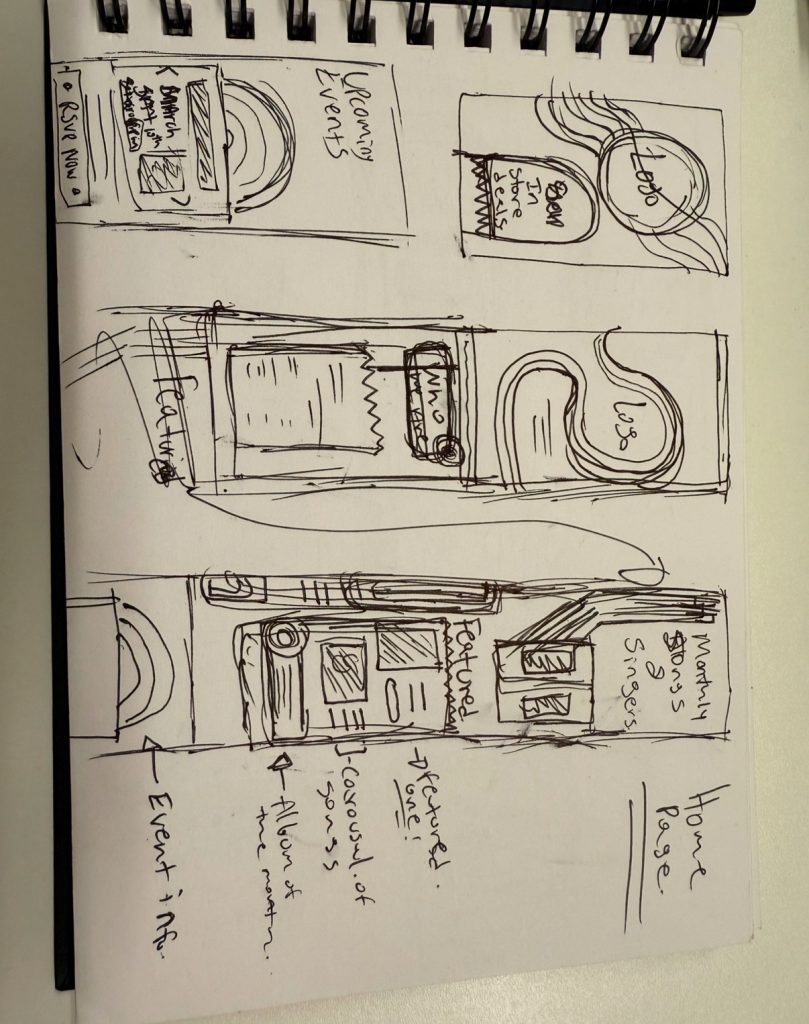
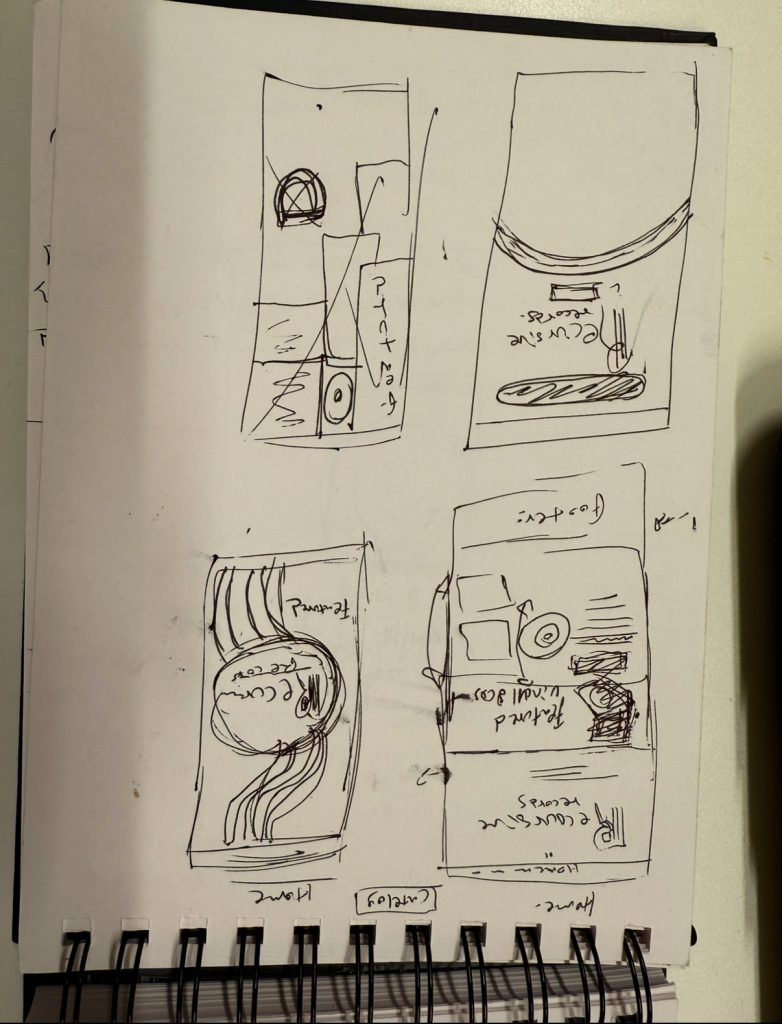
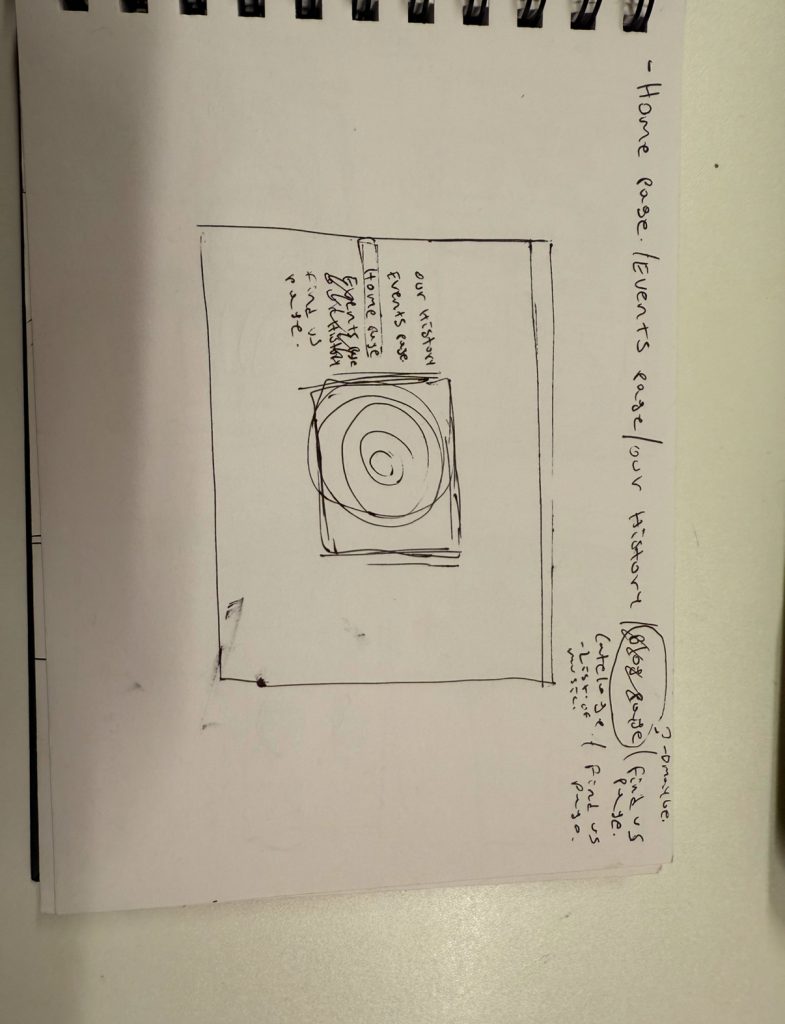
Wireframing was a crucial step in structuring the content. Using a mobile-first approach, I planned the site architecture to ensure seamless navigation. Key sections included:
- Find Us Page – Store location, hours, and a contact form for customer inquiries.
- Home Page – A welcoming introduction with featured products and upcoming events.
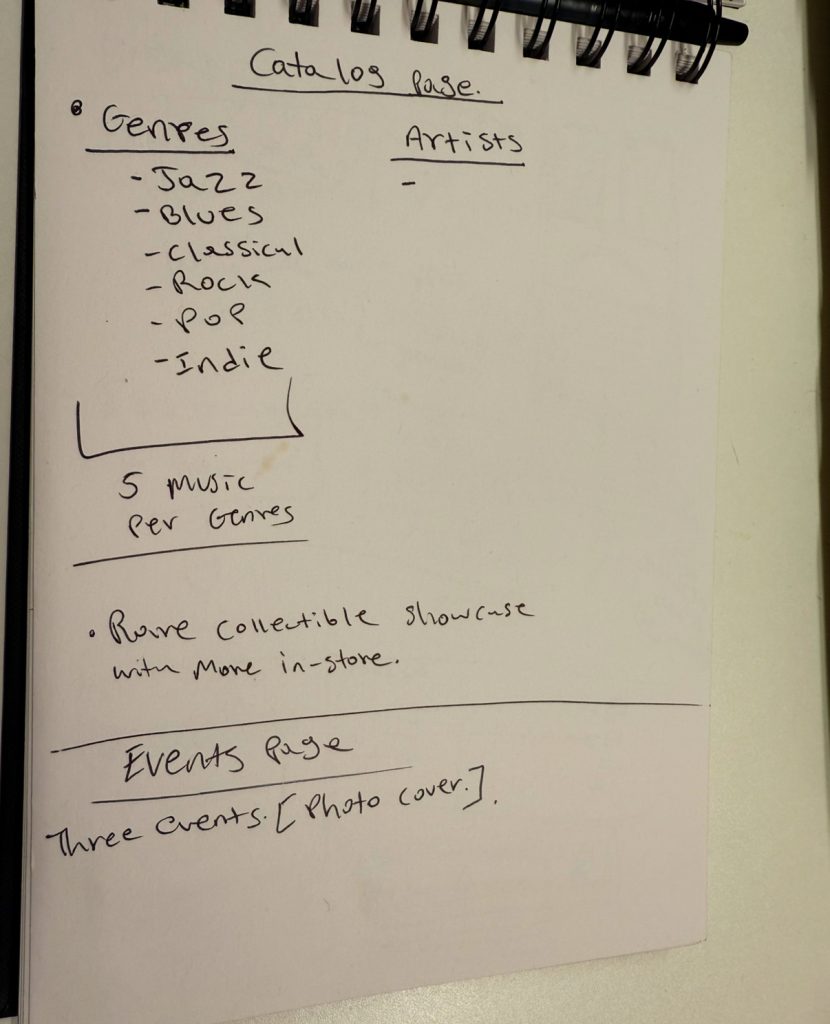
- Catalog Page – A categorized display of available vinyl and CDs.
- Events Page – A highlight of in-store experiences like listening parties.
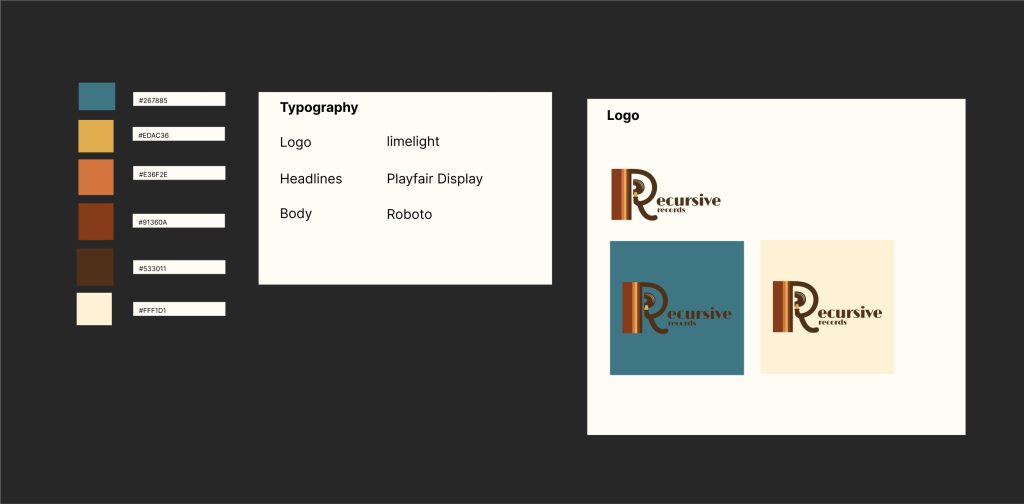
Branding & Aesthetic Choices
Skecth Planning









Since Recursive Records thrives on nostalgia, I focused on retro design elements that bring a sense of warmth and authenticity.
- Typography: I selected vintage-inspired fonts that align with classic album cover styles from the ‘70s and ‘80s.
- Color Palette: Earthy, warm tones such as mustard yellow, muted Blues, and rich browns were chosen to reflect the vintage music era.
- Backgrounds: I incorporated grainy textures to give the site a more analog, tactile feel.
To further reinforce the immersive experience, I designed custom album covers, a retro-styled logo, and hand-drawn illustrations to make Recursive Records feel like stepping into a time machine for music lovers.

Development & Technical Execution
I built the website from scratch using HTML and CSS, ensuring clean, semantic markup for accessibility and SEO. Some key techniques I used:
Google Fonts & Web Safe Fonts to maintain consistency across devices.
- Flexbox & CSS Grid for layout structure, ensuring a responsive design across different screen sizes.
- Advanced CSS selectors to minimize excessive classes and IDs, keeping the code lean and maintainable.
- Optimized images to maintain quality while ensuring fast page load times.
Challenges & Learning Points
One of the main challenges was balancing aesthetics with functionality.
Initially, I leaned heavily into a highly decorative retro style, but later refined the design to prioritize usability. I also learned the importance of responsive typography—some of my initial font choices were visually appealing but difficult to read at smaller sizes.
Another challenge was integrating interactivity without JavaScript. To keep the experience dynamic, I implemented CSS-based hover effects, animated transitions, and image overlays to guide users’ attention without compromising the site’s simplicity.
Final Thoughts
Overall, this project was a valuable learning experience in designing for both brand identity and user engagement. If I were to improve the project, I would explore CSS animations for a more dynamic feel and consider incorporating a blog or user-generated content section to increase community interaction.The final website successfully achieves the goal of bringing people back to the high street, making Recursive Records a destination rather than just an online store.